文章を読むとき、縦スクロールであれば普通に下へ向かってスクロールバーを動かせば文章が読める。ところが横スクロールがあると1行読む度にスクロールバーを左右に動かさなければならなくなり非常に読みづらくなる。(最もそこまで行くと今度は1行の文字数の掟に引っかかってくる。人が読みやすい文字数は大体1行40文字前後なんだそうだ)そんな訳でどのページも普通は(どうしてもサイズの大きな画像を掲示するなどの特殊な事例を除いて)大体640~1024pxぐらいを想定し画面をデザインしてきた。
ところがここに来て困った事態が生じた。言うまでもなくスマートフォンの爆発的普及である。こいつはかなり賢く(?)画面の横幅は320~480pxといったサイズなのだが、PC用画面を縮小して全体を表示してくれる。ところがそのままだと文字が小さすぎて読めない、さりとて拡大すると横スクロールを強いられる。さてどうしたものか、というのが前回までの話。
で、くだんのぱぱポータル。まずはHPタイトルと内容を二列に分けて表示していたのを並列に変更、これでついでに今までtableタグをレイアウト用に使用するというよろしくない状態も解消できた。
次にPC用では本体とサブの2カラムになっている画面、これをスマホではサブの方を本体の下にいわゆるカラム落ちするように画策。しかしここで引っかかる。単純に各カラムの幅調整だけで住むかと思ったがそうはいかなかった。
ここでぐぐってみたところ、スマートフォンでも見やすい web ページを作るために media queries を使うという選択という話が。要は表示された画面の幅にそれぞれ合わせた形でcssでカラムと幅の設定を行おうというもの。ナルホド。
これで解決…と思ったら、依然スマホでは2段カラム状態で表示されたorz。どうやら縮小することの方が優先されているようだ。
さらにぐぐる。どうやら縮小表示させない呪文をヘッダ部分に入れとくといいようだ。参考にしたのはこちら。その他に画像を縮小する話も載っているので参考に
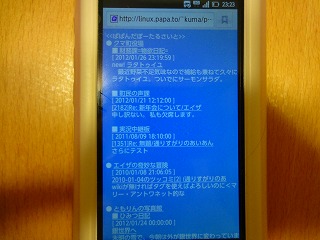
そして…
 びゅーちふる(笑)
びゅーちふる(笑)ちなみにこの辺のテクニック、書かれた時期を見ると一昨年から最近にかけて、やはりスマホの普及に合わせて需要があったと言うことのようで。
さて、この技、皆々様が同様に悩んでいるtdiaryの方でも使えるのだろうか。自分の日記は何故か幅調整だけでうまく行ってしまったので試していない(笑)

このページをPCで表示すると右2/3が空白になってるのが気になる・・・「頭上の空白は敵だ!」
ごめん。1/3だった。
このページの設定が本文が最大幅650px(幅320pxの画像を2枚横に並べるレイアウトを想定して設定)、右側のナビ部分が200pxとしてまして、ブラウザの表示幅が850px未満だとナビ部分がカラム落ちし、結果右側に(200px未満の)空白ができます。ブラウザの表示幅が850px以上であればやはりその分空白ができます。設計通りと言えばそれまでで、文字や画像のサイズなどとのバランスから辿り着いた設定という事で。